Scenario: [Component Event]
1. Create 2 components. One child (childComponent.cmp) and one parent (parentComponent.cmp).
2. Call child component from parent component.
3. Parent component has a String attribute with default value as "Default message.", which will be displayed once this component load first time.
4. Child component has a button.
5. So, once parent component will call then in UI, we will see "one button" (part of child component) and "one string message" (part of parent component).
6. Now the challenge is that, click on the button will set the "Default message." as "Message passing from child component."
In one word, our aim is to pass value from child component to parent component.
Solution:
To execute the above scenario, we will pay with Lightning Event mechanism.
1. So first create an event which will store an event message passing from child component and execute it in parent component.
messagePassingEvent.evt
1. Create 2 components. One child (childComponent.cmp) and one parent (parentComponent.cmp).
2. Call child component from parent component.
3. Parent component has a String attribute with default value as "Default message.", which will be displayed once this component load first time.
4. Child component has a button.
5. So, once parent component will call then in UI, we will see "one button" (part of child component) and "one string message" (part of parent component).
6. Now the challenge is that, click on the button will set the "Default message." as "Message passing from child component."
In one word, our aim is to pass value from child component to parent component.
Solution:
To execute the above scenario, we will pay with Lightning Event mechanism.
1. So first create an event which will store an event message passing from child component and execute it in parent component.
messagePassingEvent.evt
<!-- messagePassingEvent.evt --> <aura:event type="COMPONENT" description="Responsible for passing message from child to parent"> <aura:attribute name="message" type="String"/> </aura:event>
2. Now create a child component (childComponent.cmp) as show in below source code. Child component should has a button and click on that button will call an action method.
Now in child component registered the above created event (messagePassingEvent.evt) and under action method (in controller) set the event message and then fire it, so that from parent component this message will be fetched and display in UI.
childComponent.cmp
<!-- childComponent.cmp --> <aura:component> <!-- Register event --> <aura:registerEvent name="messageEvent" type="c:messagePassingEvent"/> <!-- Fire event on button click --> <ui:button label="Fire Component Event" press="{!c.fireComponentEvent}" /> </aura:component>
childComponentController.js
//childComponentController.js ({ fireComponentEvent : function(component, event, helper) { //Find event var msgFrmEvent = component.getEvent("messageEvent"); //Set event parameter msgFrmEvent.setParams({"message": "Message passing from child component."}); //Fire event msgFrmEvent.fire(); } })
3. Now create a parent component (parentComponent.cmp) as show in below source code. From parent component will call child component and also parent component should has a string attribute with default message, which will be replaced with event message passed from child component by event firing.
So, in parent component we will create an event handler method, from where we will set the event message need to be displayed once button will be clicked.
parentComponent.cmp
<!-- parentComponent.cmp --> <aura:component implements="force:lightningQuickAction"> <!-- Local attribute --> <aura:attribute name="messageFromEvent" type="String" default="Default message."/> <!-- calling event handling action method. "name" attribute should be same as mentioned on event registration in child component --> <aura:handler name="messageEvent" event="c:messagePassingEvent" action="{!c.checkChildMessage}"/> <!-- Calling child component --> <c:childComponent /> <p>{!v.messageFromEvent}</p> </aura:component>
parentComponentController.js
//parentComponentController.js ({ checkChildMessage : function(component, event, helper) { //Fetch event message set in child component. var eventMsgFrmChild = event.getParam("message"); //Set event message to display in UI. component.set("v.messageFromEvent", eventMsgFrmChild); } })
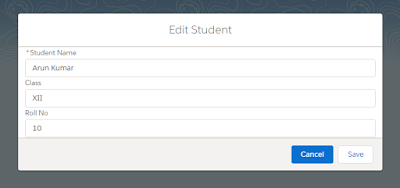
4. Result screen while executing [parentComponent]
5. Result screen while click on button.
Application Event Syntax :
Event (ApplicationEvntExample.evt):
event type should be set as APPLICATION.
<aura:event type="APPLICATION" description="application event">
<aura:attribute name="" type=""/>
</aura:event>
Firing component :
1. Event registration under .cmp file
<aura:registerEvent name="applicationEvntExample" type="c:ApplicationEvntExample"/>
2. Firing event from controller/helper method
var eventInst = $A.get("e.c:ApplicationEvntExample");
eventInst.setParams({
//set your parameters here as mentioned below
//"param name" : param value,
//"param name" : param value,
});
eventInst.fire();
Receiving component :
1. Under .cmp file
<aura:handler name="applicationEvntExm"
event="c:ApplicationEvntExample"
action="{!c.sampleMethod}"/>
2. Under Controller
sampleMethod : function(component, event, helper) {
event.getParam("param name");
}